Llegó el 15 de diciembre, y en la casa familiar toca ir colgando, debajo de los antiguos, esos calendarios de pared que amablemente nos regalan (regalaban) todos y cada uno de los negocios de la zona colindante a la osera.
Afortunadamente estamos en crisis, así que una de las formas de ahorro este año para los comercios ha consistido en regalar solo almanaques de bolsillo, clásicos donde los haya. Los de pared les salen caros, y eso que la imprenta del barrio está económica.
Llenarse la cartera de fotos de gatitos, patitos, vírgenes, motos, y jardines floreados está estupendo, pero mi señora madre (sargento de marines coloniales retirada) ha recordado que su hijo se dedica al diseño, y este año tengo trabajo extra: diseñar un calendario de pared. O varios.
Así que he abierto otra ventana de Inkscape, y de paso comparto mis inquietudes.
Cómo crear calendarios rápidos con Inkscape
Inkscape es una herramienta estupenda que, además, te lo intenta poner facil. Algunas veces incluso lo consigue. Vamos a echarle un ojo a la sección del menú de Extensiones>>Generar>>Calendario.
La sección de generar, como su propio nombre indica, nos genera una serie de objetos de forma más o menos automática en nuestro documento. Algunas de las extensiones más útiles para impresión se encuentran aquí, por ejemplo, puedes diseñar en un suspiro una caja plegable (asegúrate de medir lo que quieres meter dentro antes de empezar), generar las marcas de impresión en un par de clics, calcular las plantillas de cubierta de forma automática (conociendo el grosor del papel), o crear un código de barras sin despeinarte. Cuando saquen una utilidad interna para códigos QR, triunfamos.
Al seleccionar "Calendario" nos aparecerá la ventana para configurarlo, así que vamos a analizarla desde la primera pestaña:
La pestaña de Configuración nos va a permitir elegir si queremos generar los doce meses (dejando el campo en 0), o uno en concreto (del 1 al 12), y de qué año queremos el calendario. Dejar en cero el campo de año nos generará el año actual.
Inkscape, por algún motivo que no alcanzo a entender, es incapaz de generar un calendario del año 1 (a partir del 2 sí :P), pero la memoria le alcanza hasta el año 3000. Así que podemos adelantar un montón de trabajo. Poco menos de mil años de calendarios, siempre y cuando no cambien el sistema de nuevo...
Si marcamos "Rellenar días vacíos con los días del mes siguiente" vamos a generar meses perfectos de seis semanas, donde los días que no pertenecen al mes en curso van a mostrar días del mes anterior y el siguiente.
Dato importante que vamos a tener que configurar aquí: El día de inicio de la semana, que por defecto viene como Domingo, aunque en muchos sitios la semana empieza en Lunes (por ejemplo mi pueblo).
Dato secundario importante: Si el fin de semana va a considerarse como Sábado, Domingo, o como Sábado y Domingo. Cuando se genere el calendario, el fin de semana va a tener un color distinto al resto de días.
Si te fijas en la parte de abajo, verás que puedes ver el calendario a medida que lo vas modificando, sin necesidad de pulsar todavía el botón de aplicar.
La pestaña de Composición nos permite modificar cuantos meses queremos tener en una misma linea, (Enero-Febrero-Marzo, debajo Abril-Mayo-Junio...), el ancho del mes (que hará que todos los meses midan lo mismo de ancho, vamos) y el margen entre un mes y otro (obviamente esto es para cuando quieres generar más de un mes).
Aunque la medida por defecto suele ser en centímetros (cm), podemos utilizar milímetros (mm) píxeles (px), pies (ft) o cualquier medida de las que maneja el programa.
Marcando la casilla de "Fijar tamaño y posición automáticamente", Inkscape hará sus cálculos basándose en el ancho y alto del documento, e intentando encajar doce meses, aunque solo queramos uno (es lo que tienen los modos automáticos). Ojo, si la casilla está marcada, el programa se pasará por el arco del triunfo cuantos datos le digamos relativos al tamaño.
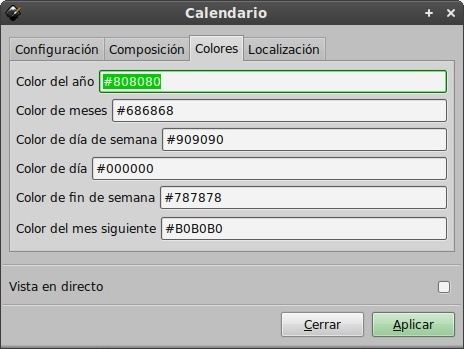
La pestaña de Colores no tiene mucha ciencia. Desde aquí podemos asignar diferentes colores (rgb) a nuestro diseño, mientras lo estamos generando.
Color del año se refiere al numero que va a poner arriba, para indicar del año del calendario (2012, 2999...)
Color de meses se refiere al nombre de cada mes (Enero, Febrero...)
Color de día de semana se refiere a Lunes, Martes, Miercoles...
Color de día se refiere a la numeración de los días de semana comunes. Normalmente, de lunes a viernes, y los sábados o los domingos, dependiendo de lo que indicamos al principio en la pestaña de "Configuración"
Color del mes siguiente se refiere al color de los días de los meses anteriores y posteriores con los que rellenas el mes en curso.
La última pestaña, Localización, nos permite cambiar de nombre los meses y los días. El formato de entrada es bastante simple: doce nombres para los meses, separados por espacios, y siete nombres para los días, separados por espacios, empezando por el nombre del domingo.
Remarco esto porque si borramos un espacio, o metemos un nombre de más o de menos, el script lanzará un error y usará los valores por defecto para generar el calendario (esos maravillosos nombres ingleses).
Modificar la codificación de caracteres no va a afectar nada (al menos a mi no), así que lo dejamos por defecto.
Cuando ya estamos conformes con nuestros ajustes, pulsamos el botón de Aplicar, y si no habíamos estado viendo la previa, nos va a aparecer, por fin, nuestro fabuloso calendario automático.
 |
| Exacto, el domingo delante, para empezar la semana descansando. |
No, es broma, solo hemos terminado si te gustan las cosas que siempre son iguales. Si no es el caso, esto acaba de empezar.
Lo que tenemos delante, en si mismo, es un grupo de objetos. Podemos ir desagrupando, y veremos que el calendario está compuesto de un grupo de meses. A su vez, el mes se descompone en el título del mes, los días de la semana, y los números. Y estos a su vez, pueden desagruparse también, lo que nos va a permitir personalizar aún más el calendario.
En la próxima entrega, si no se te ocurre nada por el camino, vamos a ver diferentes opciones para configurar a nuestro gusto estos calendarios automáticos.
Y a proposito, me resulta curioso que los calendarios de bolsillo usen las mismas imagenes desde los 80. Un poquito de variedad, por diox :P
He dicho ya que visites también How To Tips: Cómo crear un calendario en Inkscape (II)?








Esto no será por el calendario que hicimos en clase, ¿no?
ResponderEliminarno, para nada, la sargento tuvo la idea de forma paralela xD
ResponderEliminar¡¡Me quiero matar!! Hace unos días terminé el trabajo con un calendario que está en la etapa de correcciones finales y por irse para la imprenta, y los mensiles los hice de a uno, "a mano"...
ResponderEliminarEn fin, gracias por el aporte y ¡espero no olvidarme de esto para el año que viene!
Hace poco, en un curso de retoque digital (hay que seguir formándose siempre, aunque las herramientas estén en "adobo" :P), tocó un ejercicio de calendario, y lo montamos igual "a mano", alineando día por día, así que entiendo las ganas de suicidarse, y solo hice un mes xD
ResponderEliminarUn abrazo don Javier, gracias a usted!
interesante articulo amigo gracias por compartir ahora a ejercer lo aprendido
ResponderEliminara ejercer? pero si he visto lo que tienes colgao en tu blog y deja esto en pañales xD un saludo don pacheclown!
ResponderEliminar