Cuando hice las
brujitas, me prometí a mi mismo montar un tutorial
(conociéndome, una larga y sesuda ponencia acerca de como y por qué) sobre ilustración digital de comics. Gran parte de ese trabajo incluye usar la herramienta de caligrafía de varias maneras, lo que me ha llevado a pensar, primero, que me encanta esta herramienta, y segundo que, obviamente y como paso previo al tocho sobre entintado, tenía que explicarle a alguien cuanto me gusta utilizarla, cómo se utiliza, y por qué. Soy previsible, lo sé. Creo que voy a convertir en costumbre el hacer un resumen final, por si quieres saltarte el tocho completo e ir a lo rápido.
La herramienta Caligrafía 
A diferencia del lápiz y la pluma beizer, que funcionan dibujando un trazo de más o menos grosor, abierto o cerrado, la herramienta de caligrafía, posiblemente el método de dibujo más complejo de Inkscape, crea una forma basada en dos trazos paralelos cerrados, de manera similar a una pincelada. Las opciones de configuración de la herramienta son tan extensas que no caben en la pantalla, a menos que tengas un monitor panorámico, cosa que a mi no me pasa.
Lo más evidente de la pluma caligráfica, si es uno de tus primeros contactos, es un misterioso e incomprensible control del ancho de la pincelada. Da igual el nivel de zoom, siempre que tratas de crear una linea, la pluma se ve del mismo tamaño. Si no comprendes el por qué de esto, resulta desesperante.
Por defecto, la pluma caligráfica basa su ancho en una proporción relativa a la pizarra. Eso significa que da igual el nivel de zoom al que trabajes, mientras no muevas el ancho de la pluma, siempre te va a parecer que tiene el mismo tamaño sobre la mesa. Dicen las malas lenguas que el ancho relativo es de 10 a 1, así que al regular el ancho de la pluma a 100, estás usando una pluma cuyo tamaño es el 10% del ancho de la pizarra. No se si es que esto cambió en la versión 0.48, pero yo juraría que realmente el ancho relativo es del 20%. Si alguien quiere hacer pruebas, que comente.
Quizás esta forma de trabajar te parezca ilógica en un principio, pero es mucho más que intuitiva cuando te dedicas a la ilustración directamente sobre Inkscape. Puedes trabajar a un 100% de zoom para crear las lineas básicas de fuerza, y aumentar el zoom para trabajar los detalles sin tener que acercarte siquiera a los controles de la herramienta para reducir el trazo.
La buena noticia es que si esto te parece engorroso, puedes hacer que el ancho de la pluma se refiera a píxeles reales desde las preferencias de la herramienta. Eso te limita el ancho del trazo a 100 píxeles como máximo, pero tendrás un mayor control sobre lo que haces.
La forma fácil de acceder a las preferencias de la pluma de caligrafía, como a las de cualquier herramienta, es picar dos veces sobre su botón. Eso nos abre automáticamente el panel de preferencias de Inkscape, con la herramienta seleccionada. Marca la opción para que el ancho esté en unidades absolutas y ya podrás andar modificando el tamaño cada vez que quieras una pincelada mas estrecha al hacer zoom.
Una vez solucionado el pequeño problema del tamaño relativo o no relativo, analicemos las muchas opciones de la herramienta mientras vas probando pinceladas sobre el lienzo. De izquierda a derecha, tenemos:
* El selector de configuraciones predefinidas, alias selector de pinceles:
Las configuraciones predefinidas no son mas que una serie de ajustes guardados con nombre, y a veces apellidos. De serie, Inkscape trae seis pinceles: Plumilla, Rotulador, Brocha, Oscilante, Goteante y Trazador. A medida que los seleccionas, verás que todos son variaciones de los parametros de la herramienta. Incluso puedes crearte tus propios pinceles guardando los ajustes que más te gusten desde el mismo selector.
* El regulador manual de anchura
que como ya hemos visto, controla el ancho, sea relativo o absoluto...
* El botón de ancho relativo a la presión del dispositivo en la tableta gráfica:
...Y que puede complementarse, si has configurado una tableta gráfica para el programa, con el botón de presión de dispositivo (el de la flechita p'abajo). A mayor presión en la tableta, más ancho el trazo. Parece ser que esto no está implementado, si alguien es tan amable de comprarse una tableta para comprobarlo...
* El botón de ancho relativo a la luminancia del fondo:
que crea unos efectos curiosos cual tinta espesa. Haz la prueba usando el rotulador (relleno negro) con esta opción pulsada, y traza rayas unas sobre otras sobre el fondo blanco. Verás que en las intersecciones, el trazo se vuelve más ancho. A mayor oscuridad debajo, más ancho se vuelve el pincel.
* El regulador de ancho en función de la velocidad:
que puede ser 0, con lo cual el ancho permanece estable, positivo (al mover el pincel más rápido, la pincelada se estrecha más cuanto mayor sea el valor) o negativo (justo al contrario, la pincelada se ensancha al desplazarse más rápido)
* El regulador manual del ángulo del pincel:
que va de 0º, un pincel plano, a 90º, perpendicular a la base...
* El botón de ángulo relativo al dispositivo de la tableta gráfica:
...que hace lo mismo, pero en función de la inclinación del lapiz sobre la tableta gráfica.
* La fijación del ángulo al girar el trazo:
si esto fuera la vida real, sería nuestro movimiento de muñeca, con respecto al ángulo del pincel al mover la mano. Con un valor de 0, anulas la inclinación del pincel para que siempre esté paralelo a la dirección del trazo. El valor de 100 mantiene fija la inclinación, cual cartelito de ofertas de tienda de barrio pintado con marcador.
 |
| El tendero de la esquina llama así al chopped... |
* El tamaño de las puntas de inicio y fin del trazo:
que pueden ser planas, si el valor es 0, redondeadas con un valor de 1, como en el caso del rotulador, y hasta excesivamente estiradas, con un valor máximo de 5. El valor crea un segmento redondeado como apertura y cierre de la pincelada, con un radio tantas veces mayor con respecto al ancho de la pincelada (si el ancho del pincel es 50, y le asignamos un valor de 2 a las puntas, se nos añadirán en los extremos unas terminaciones en forma de elipse de 100 pixeles de ancho. Haz la prueba:
* El regulador del temblor del trazo:
Por buen pulso que tengas, un trazo natural no suele ser perfecto. Esta opción imita el temblor natural de la mano, desde estando en tu casa, cómodamente sentado, a encima de una bicicleta viajando cuesta abajo, por un campo de piedras del tamaño de limones, en medio de un terremoto. Pa' habernos matao. La velocidad a la hora de crear el trazo influye también en la cantidad de temblor producido.
* El regulador de la oscilación de la pluma:
Este parametro hace que la herramienta cobre vida propia. Supuestamente simula la resistencia del pìncel sobre el papel, aunque el efecto es mas parecido a meter una esfera de rotación que gira aleatoriamente entre el mango del pincel y la punta. Si bien el efecto, en poca cantidad, puede simular el comportamiento de un pincel grueso, como intenta demostrar el pincel predefinido de brocha, en mayor medida lo que crea es un pincel que gira como quiere mientras intentas trazar una linea recta.
* El regulador de la masa de la pluma
El último parámetro sacrifica la velocidad del movimiento para conseguir mayor suavidad a la hora de trazar la pincelada. Esto puede parecer muy saludable si te gusta pintar sobre bicicletas que viajan cuesta abajo por campos de piedras en medio de terremotos, pero si con un valor de 10 ya te parece lento, prueba cambiando a 100. A mí, particularmente, con un valor de 5 ya me parece un retardo exagerado.
Un ejercicio práctico: crear nuestro propio pincel para dibujar el
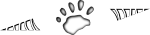
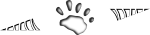
kanji de la esperanza (esperanza de que este análisis acabe pronto). Para ello estudiamos como recrear las pinceladas. Pueden mantener el ancho, si se realiza con cuidado, o estrecharse al final, facil de imitar con el regulador de estrechar. Para imitar un pincel real, podríamos redondear un poco los extremos, y al ser un pincel duro, va a mantener en gran parte la inclinación.
Los valores para trabajar con comodidad van a depender, básicamente, de tu juego de muñeca con el ratón o la tableta gráfica, y para ello tendrás que encontrarlos a base de hacer pruebas. En mi caso han sido estrechar a 30, un ángulo de 25 y una fijación de 75. He redondeado ligeramente las puntas aplicando un valor de 0.25, y he optado por un temblor de 5, suficiente para agitar los nodos suavemente, sin que parezca que me están electrocutando
(me gusta trabajar con múltiplos de 5, no lo puedo evitar). He dejado la oscilación a 0, y la masa de la pluma con el valor por defecto, 2. Usando estos valores, y dibujando con cuidado, he conseguido esto:
 |
| Si alguien entiende japonés, que me diga si lo he hecho bien... |
Si te ha gustado este pincel (esta configuración de parámetros) lo suficiente como para querer utilizarlo otro día, puedes guardarlo desde el desplegable de pinceles predefinidos. La última opción es Guardar... y abre una ventana donde poder ponerle nombre al perfil. Los perfiles pueden sobre-escribirse, pero todavía intento encontrar donde se guardan para poder borrarlos. Si lo sabes, contribuye!
Ya hemos terminado con la parte compleja, y solo queda ver las teclas que afectan a la herramienta.
Los cursores son bastante importantes para esta herramienta. Izquierda y Derecha controlan la barra de desplazamiento del ancho del trazo, que puede moverse directamente al mínimo con Inicio, y al máximo con Fín. Arriba y Abajo controlan la inclinación de la pluma, algo que notarás siempre que la tengas activa (recuerda que la fijación del angulo puede anular la inclinación)
La teclas Mayúsculas y Alt permiten realizar boleanas con los trazos. En román paladino, la tecla Mayúsculas añade el trazado a la última forma seleccionada (similar a seleccionar las dos formas y abrir el menú Trayecto>>Unión o a pulsar Ctrl++), y la tecla Alt "resta" la forma de la última selección (seleccionar las dos formas y abrir el menú Trayecto>>Diferencia o pulsar Ctrl+-)
Mantener Ctrl pulsado crea un efecto "imán" hacia los bordes de última forma seleccionada. El cursor se envuelve de una esfera gris, pegada a la forma, que aumenta o disminuye de tamaño hasta que empiezas a pintar; momento en el que se vuelve verde, y mantiene la distancia de forma constante en relación al borde de la forma que está siguiendo. Si te manejas con cuidado, veras que puedes trazar sin problemas una pincelada paralela a la forma original mientras pintas. Cuando la linea se termina, o te desplazas demasiado, la esfera pasará a color rojo, para indicarte que ha dejado de seguir el borde.
Puedes realizar trazos paralelos unos a otros, manteniendo la misma distancia, sin soltar Ctrl. Cada vez que termines un trazo, suelta el botón del ratón y verás que la esfera se ha imantado al nuevo trazo, con la misma distancia de la vez anterior. Francamente útil si quieres hacer un jardín zen, una mata de pelo, o un tramado perfecto para sombrear, estilo grabado antiguo.
Igualmente, puedes utilizar Ctrl+Mayúsculas para combinar los trazos, y tienes la (realmente extraña) opción de restar la forma paralelamente, en el caso de que se crucen una vez que te salgas de madre, mediante Ctrl+Alt, o la tecla que hace la misma función, Alt Gr.
Si te pierdes o quieres realizar trazos paralelos a otros anteriores, puedes usar el espacio para cambiar a la herramienta de selección, seleccionas el nuevo trazo, y vuelves a pulsar espacio para retornar a la herramienta de caligrafía.
Por último y no menos importante, la pluma caligráfica genera una cantidad de nodos impresionante. Algunas veces nos harán falta, pero la mayoría de las veces son nodos inútiles, que puedes eliminar mediante la opción del menú Trayecto>>Simplificar, o el atajo del teclado mucho más cómodo, Ctrl+L.
Ahora, por fin,
Resumen final:
La herramienta de Caligrafía permite realizar trazos a la manera de pinceladas. La forma obtenida es un objeto cerrado, compuesto de nodos, al que puede aplicarse borde y relleno.
El ancho de la herramienta puede ser relativo a la pizarra, o en unidades absolutas.
Es, posiblemente, la herramienta de dibujo más editable de Inkscape, y podemos almacenar nuestras propias configuraciones de pinceles junto a los predefinidos por defecto del programa.
Los atajos de teclado de la herramienta son:
CTRL+F6 / C: Seleccionar la pluma Caligráfica.
Cursor Derecha / Izquierda: Ancho de la pluma
Inicio / Fin: mínimo /máximo ancho de la pluma
Mayusculas: Añadir trazo a la última selección
Alt: Restar trazo de la última selección
Ctrl: Crear trazos paralelos al último seleccionado
Si no has tenido bastante conmigo, o quieres ampliar tus conocimientos sobre la materia, o prefieres que te lo explique otra persona :P, puedes acudir al manual de Inkscape, sección
Caligrafía, y también dentro del programa, Ayuda>>Tutoriales>>Inkscape:Caligrafía.









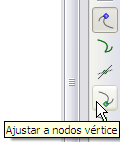
 Vamos a facilitarnos el trabajo de unir los nodos, pinchando el botón de ajustar a nodos vértice de la barra de controles de ajuste. Ahora simplemente debemos utilizar la herramienta de lapiz, que se autoajustará a cada nodo vértice al acércanos a ellos, y trazar una linea desde, por ejemplo, el nodo superior, hasta cada uno de los demás nodos.
Vamos a facilitarnos el trabajo de unir los nodos, pinchando el botón de ajustar a nodos vértice de la barra de controles de ajuste. Ahora simplemente debemos utilizar la herramienta de lapiz, que se autoajustará a cada nodo vértice al acércanos a ellos, y trazar una linea desde, por ejemplo, el nodo superior, hasta cada uno de los demás nodos. 
 (herramienta de curvas y lineas beizer)
(herramienta de curvas y lineas beizer)


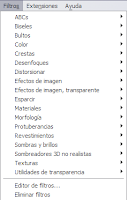
 El menú de filtros de Inkscape contiene una burrada de filtros (redundancia se llama eso :P) a aplicar, y cada uno merece casi un post completo para analizarlo (quizás cada sección, tampoco hilemos tan fino), pero lo interesante es poder manipularlos, e incluso crearte los tuyos propios. Puedes abrir el editor en cualquier momento desde el menú de filtros (redundancia cíclica, van tres); lo encontrarás en la parte de abajo.
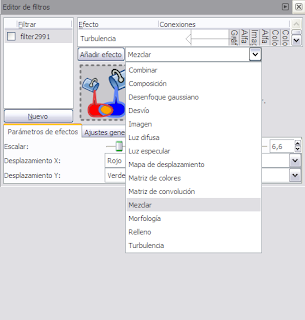
El menú de filtros de Inkscape contiene una burrada de filtros (redundancia se llama eso :P) a aplicar, y cada uno merece casi un post completo para analizarlo (quizás cada sección, tampoco hilemos tan fino), pero lo interesante es poder manipularlos, e incluso crearte los tuyos propios. Puedes abrir el editor en cualquier momento desde el menú de filtros (redundancia cíclica, van tres); lo encontrarás en la parte de abajo. En un principio, si no tienes nada seleccionado, parece una ventanita de herramientas sin pies ni cabeza que no tiene mucho que decir. Pero haz la prueba: crea un objeto, aplica un filtro simple, por ejemplo el primero, Filtros>>ABC's>>Áspero, y con el objeto seleccionado abre el editor. Como puedes ver en la imagen, ademas de seguir sin ver los pies y las cabezas, ahora lo que pretenden es saturarte con una sobredosis de información. Te ahorraré la parte tediosa:
En un principio, si no tienes nada seleccionado, parece una ventanita de herramientas sin pies ni cabeza que no tiene mucho que decir. Pero haz la prueba: crea un objeto, aplica un filtro simple, por ejemplo el primero, Filtros>>ABC's>>Áspero, y con el objeto seleccionado abre el editor. Como puedes ver en la imagen, ademas de seguir sin ver los pies y las cabezas, ahora lo que pretenden es saturarte con una sobredosis de información. Te ahorraré la parte tediosa: