Una de las primeras cosas que se aprenden en un programa vectorial, después de llenar la pantalla con formas básicas, es a crear trazos llenos de nodos. Las herramientas para esto suelen ser el lápiz y la pluma beizer, y a un segundo nivel, la edición de nodos (la paciencia es una herramienta opcional, aunque no viene en el programa).
 |
| Los botones de las herramientas. |
Ya sean puntos o lineas en pantalla, formas sencillas o más complejas, los objetos vectoriales que creamos se componen de trazos o trayectos (el nombre se usa indistintamente). Los textos y las formas básicas (cuadrados, círculos, espirales, polígonos, cajas 3D) responden en primera instancia a sus propiedades, que están ahí para facilitar su creación y manipulación sin perder la compostura, pero en cualquier momento pueden convertirse a trazos (menú Trayecto>>Objeto a trayecto, o Mayúsculas+Ctrl+C) y sufrir una edición de nodos como es debido.
Un trazo o trayecto es una linea compuesta de una serie de segmentos que van de un nodo a otro. Esas lineas pueden ser rectas, curvas o sinuosas, y pueden formar figuras abiertas o cerradas. Todos los trazos poseen la capacidad de borde y relleno, ya sean abiertos (por ejemplo una espiral) o cerrados (un polígono irregular).
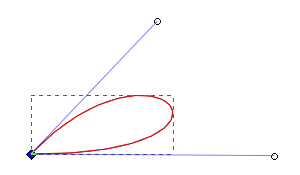
Los trazos se componen de una serie de nodos ordenados y editables. Aunque lo normal es que haya al menos un nodo de inicio y otro final, puedes encontrar trazos de un solo nodo. Y no me refiero a que un punto sea un tipo de trazo, ya que el concepto de "punto" en Inkscape se interpreta como una elipse rellena; me refiero a esto:

En la imagen tenemos un nodo vértice, del que salen dos lineas azules terminadas en circulitos. Esos son los tiradores de edición de nodos, de los que podemos encontrar dos como máximo en cualquier nodo (el tirador izquierdo y el derecho, por ponerles nombres y hacernos amigos), y que como veremos al analizar el editor de nodos, producen una curvatura en el segmento de linea que modifican.
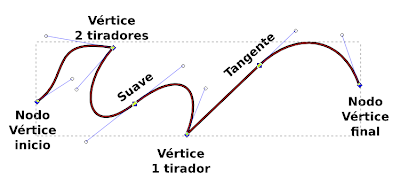
Los nodos tienen sus propias características. Pueden ser nodos vértice, como en las puntas de una estrella, cuya edición afecta a los lados del trazo de forma independiente; nodos suaves, como en las curvas de las elipses, que al ser editados afectan a ambos lados del trayecto; o nodos tangentes, que vienen a ser una mezcla de ambos (hasta que no los conoces, se llaman también "ese nodo que se ha puesto idiota"). Son nodos que se encuentran entre un segmento recto y uno curvo y disponen de un solo tirador, cuya utilidad se limita a estirar la curvatura del trayecto curvo, valga la redundancia.

Consejos en batería:
* Utilizando la herramienta de edición de nodos puedes crear una caja de selección sobre una figura, o pinchar sobre ella para activar el modo de edición, lo que te permitirá ver (y editar) los nodos y el trazo. Ojo, Si se trata de un trayecto verás como se ilumina su trazo y sus nodos, pero si se trata de formas básicas (cuadrados, círculos...) no dará ninguna indicación previa, y al hacer click sobre el objeto se activará su modo de edición propio (y sobre texto, ni siquiera eso).
* Para acceder a los diferentes modos de edición de cada tipo de objeto, incluyendo texto, también puedes hacer doble click con la herramienta de selección y transformación sobre ellos.
* La forma más rápida de acceder a la herramienta de selección es pulsar la barra espaciadora, y además si vuelves a pulsar la barra retornarás a la herramienta que tuvieras seleccionada anteriormente. La única herramienta que no soporta este truco, por cuestiones obvias, es la de texto.
El lápiz, la pluma y la edición de nodos son las herramientas sobre la que se sustentan los pilares del dibujo vectorial, así que es importante entenderlas y comprender que están íntimamente relacionadas (como Batman y Robin a finales de los 60). Terminada la presentación en sociedad, vamos a diseccionarlas una a una. Y después de calcular la longitud conjunta, lo veremos en posts separados siguiendo las sabias sugerencias de la parienta, que pa eso es la que manda (yo mando en casa cuando ella no está y no ha dejado notitas organizando).
 Lápiz.
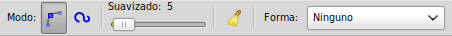
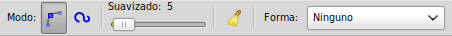
Lápiz.Empezamos con la herramienta más engañosamente sencilla para entender conceptos. Asegúrate de en la barra de propiedades de la herramienta, tienes marcado el primer botón de modo:

La otra es usarlo como un pincel a mano alzada, pinchando y arrastrando por la pantalla hasta acabar el trazo soltando el botón del ratón. Mientras vas dibujando, verás que la linea es de color verde. En este caso, sin embargo, lo que ves no es necesariamente el trazo que obtendrás, ya que depende de los valores que maneje en ese momento la herramienta, como veremos en breve. En este caso nos encontramos con una cajita de conexión al principio del trazo. Si terminamos el trazo sobre esa caja, crearemos un trayecto cerrado. (la barra de estado lo puede explicar más alto pero no más claro: suelte aquí para cerrar y terminar el trayecto)
Al seleccionar un trazo abierto y activar las herramientas de lápiz o pluma beizer, nos encontramos con que dispone de dos cajas de conexión en los extremos. Puedes continuar el trazo creando un nuevo trayecto que empiece sobre cualquiera de las cajas, y el nuevo segmento pasará a ser parte del trazo original. Además, si te dedicas a unir las cajas con nuevos trayectos, terminarás cerrando la forma.
Las cajas de conexión cambian de color cuando el lápiz o la pluma están sobre ellas, y la información en la barra de estado muestra que puedes arrastrar desde ese punto para continuar el trayecto, indicativo de que lo estas haciendo bien.
 |
| Aprovechando espacio, los ejemplos comentados en una sola imagen. |
Prácticamente todas las herramientas tienen opciones variadas usando las combinaciones de teclas de Ctrl, Alt y Mayúsculas. En el caso del lápiz, dependiendo de si las pulsas antes o después de hacer click, tienes todavía más opciones.
Si haces click para crear el nodo inicial, y tu objetivo es trazar una linea recta, puedes bloquear el ángulo para que rote de 15º en 15º pulsando la tecla Ctrl después del Click (se puede modificar el paso del ángulo desde las preferencias de Inkscape, Mayús+Ctrl+P, en la sección de Pasos)
Eso sí, no es muy práctico si estás pintando un trayecto a mano alzada, porque si en medio del trayecto pulsas Ctrl, de pronto verás desaparecer la linea verde que sirve de previa. Pero que no cunda el pánico, puedes volver a hacer click en otro punto, continuar pintando, y cuando acabes verás que hay una recta que une el punto desde donde pulsaste Ctrl hasta donde volviste a hacer Click.
Puedes usar Mayúsculas de dos formas: su utilidad primaria es desactivar temporalmente (el tiempo que la tengas pulsada, se entiende) la función de ajuste a guías, rejillas y nodos... pero solo si estás creando un trazo sin tener nada más seleccionado. Si ya tenías un trazo hecho, al mantener pulsada Mayúsculas vas a combinar el nuevo trayecto con el seleccionado, como verás en el siguiente párrafo (y en el ejemplo en vídeo, a este paso le hago la competencia a Kubrik).
Si tienes activada la opción de ajustar a nodos, rejillas y demás, cuando empiezas el siguiente trazo sí se ajusta a ellos, siempre. Se ajusta el principio, pero no el final... Personalmente creo que es preferible desactivar la opción de ajuste, pero quien soy yo para opinar.
Segunda utilidad de Mayúsculas (esta vez sí es útil): combinar trayectos, casi igual que si usas menú Trayecto>>Combinar, o el mucho más cómodo atajo de teclado Ctrl+K. Si tienes seleccionado un trayecto, mantienes pulsada la tecla Mayúsculas, y empiezas a pintar, al acabar los dos trayectos tendrás ambos combinados en el mismo objeto. No dos objetos agrupados o unidos; están combinados. Si quieres separarlos tendrás que descombinarlos (menú Trayecto>>Descombinar, o Mayús.+Ctrl+K).
Posiblemente estarás preguntándote cual es la utilidad de combinar rápidamente dos trazos. Por lo pronto te ahorras el seleccionarlos y combinarlos después; y para variar, con dos trayectos combinados se pueden hacer efectos interesantes... desde el editor de trayectos, al que vas a conocer dentro de poco muy, muy íntimamente. Si quieres ir viéndole la cara lee un poco más abajo, en el bri-consejo del día.
Una curiosidad acerca de combinar trazos con Mayúsculas es que depende de lo que intentes combinar, y de cómo lo intentes, Inkscape va a tomárselo de una manera o de otra. Misterios sin resolver...
Venga va, no es un misterio sin resolver, esa capacidad de unir dos formas dejándolas sin modificar también la utiliza el Illustrator... y me sigue chirriando el ojo en ambos casos.
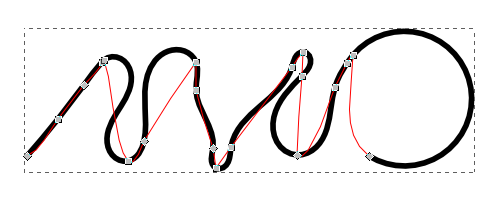
Terminamos la primera sección de combinaciones de teclas con Alt. Al pintar trazos mientras mantienes pulsada la tecla, activas el modo boceto. Este modo saca una media de los trazos que has hecho mientras tienes pulsada la tecla.
Datos a conocer de este modo:
1º) para que salga algo comprensible, los trazos deben hacerse siguiendo la misma dirección (más o menos, de otra forma no tendría mucha lógica el método, aunque se puede).
2º) El método solo funciona con trayectos abiertos. Si intentas cerrar el trazo, Inkscape cerrará por vacaciones.
3º) Por defecto, el modo boceto calcula la media entre todas las lineas que has trazado con Alt pulsado. Tambien puede calcular la media de los dos últimos trazos, y usar este nuevo trayecto para calcular la media con el siguiente. Como dicho así es terriblemente comprensible...
Lo se, sigue siendo igual de incomprensible. Pero ¿y lo que nos reímos viendo videos? Prometo que, en ediciones futuras, por lo menos les pondré algo de música.
Esta era la parte simple de la herramienta. Ahora veamos su barra de propiedades:

El lápiz posee dos modos de trabajo. El primero, ese que parece marcado en la imagen y que parece un cuarto de círculo, es el que deberías tener activado, si me hiciste caso al empezar: crear trayecto beizer. El segundo, que parece un gancho invertido, es el modo Spiro (no, no va a aparecer ningún dragón lila por aquí).
Si estás pensando en espirales, te acercas bastante, aunque no has acertado. Este modo aplica rápidamente un efecto de trayecto en el que todos los nodos generados son suaves, con una curvatura simétrica en ambas direcciones, y se adaptan de forma dinámica a las modificaciones que realicemos con la edición de nodos. (siempre aprovecho para rendir tributo a los Suaves y al Dúo Dinámico, ya que tocan tan parecido). En roman paladíno, que con este modo haces más curvas que otra cosa.
Consejo del día:
Es interesante recordar que el modo Spiro es un efecto aplicable al trayecto, uno de los muchos que veremos en un análisis más exhaustivo del editor de efectos de trayecto. Si tienes ganas de trastear ahora con los efectos, puedes abrir la ventana del editor de efectos de trayecto desde el menú Trayecto>>Editor de efectos de trayecto...
Para no dejarte con la intriga, a través de esta ventana puedes aplicar varios efectos a un trayecto (en la imagen añadí el siempre artístico y elegante estilo de boceto a una curva Spiro) organizarlos con las flechas verdes que hay debajo de la lista de efectos aplicados o eliminarlos con el signo menos (-) de color rojo, y modificarlos en la sección inferior, donde aparecen todos sus parámetros.
Antes de hacer la prueba con el modo Spiro échale un ojo a la barra de suavizado. Cuando suavizamos la linea, lo que hacemos es reducir la cantidad de nodos del trayecto de forma automática. Si bien para aplicar posteriormente algún filtro o efecto concreto puede utilizarse un nivel de suavidad bajo, para hacer trazos a mano alzada (ya sean dibujos, bocetos o anotaciones rápidas) o para usar decentemente el modo Spiro, sería recomendable un suavizado de entre 20 y 40 para que la linea que estás dibujando se parezca a lo que pretendías, sin tener un trayecto saturado de nodos (yo suelo usar 33, por si no se ha notado lo suficiente en los videos). Cuanto mayor es el valor, menos nodos tiene la linea y mas lisas son las curvas. Así que ya puedes suponer que un valor alto te deja con una linea prácticamente sin nodos (a 100, casi que el de principio y el de final).
Lo que te sorprenderá al hacer las primeras pruebas es que el trayecto resultante no se parece demasiado a lo que pintaste. Y es que las curvas generadas dependen también de la distancia entre nodos y de su posición...

Volvemos a mirar la barra de opciones del lapiz para continuar con un botón de escobilla. Aunque dicen los programadores que sirve para reiniciar los parámetros de la herramienta, lo único que he visto siempre reiniciar es el suavizado a 4. Si a ti te sirve ese botón, dimelo que no me quede con la incógnita. Y pasamos a la última de las opciones de la barra...

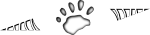
Por ahora, no vamos a diseccionar la selección de formas del trazo. La explicación resumida es que Inkscape nos permite, además de pintar lineas simples con más o menos grosor, aplicar un patrón a lo largo de los trayectos, esto es, por defecto, estirar una forma vectorial a lo largo de un trayecto. De fábrica, el programa trae tres formas predefinidas, Triangulo dentro, Triangulo fuera, y Elipse. Puedes también copiar objetos (que estén convertidos a trayectos, menú Trayecto>>Objeto a trayecto, o Mayúsculas+Ctrl+C) y utilizarlos como pincel.
Digo que lo estira por defecto porque es un efecto de trazo, que puedes encontrar en el editor (¿ves como hay que leerse los bri-consejos? menú Trayecto>>Editor de efectos de trayecto...), y puedes hacer bastantes más cosas que estirar la forma. Pero por ahora, vamos a complicarnos lo menos posible. Como puedes ver en el ejemplo, sigue tratándose de un trayecto, con sus nodos editables, sin que por ello la forma aplicada deje de ser lo que es.
 |
| Las diferentes formas predefinidas, aplicadas en un trazo de izquierda a derecha... |
 |
| ...y una forma fabricada sobre la marcha para usarla de ejemplo. |
Todavía nos queda otra utilidad de la herramienta lapiz: el punto.
Ctrl+Click crea un "punto" en nuestro lienzo. Aunque mentalmente podríamos asociar un punto a un nodo con borde, lo que estamos creando es una elipse perfecta, con relleno y sin borde. A efectos de dibujo queda bonito, y es mucho más manipulable.
También podemos hacer estos puntitos el doble de grandes, pulsando Ctrl+Mayúsculas+Click al crearlos. O puedes hacerlos de tamaño aleatorio con respecto al punto original con Ctrl+Alt+Click. Y si tu teclado es capaz de soportarlo (y tienes dedos suficientes), puedes hacer los puntos aleatorios el doble de gruesos, con Ctrl+Mayúsculas+Alt+Click. Pero tu teclado debe ser mucho teclado para eso...
Puedes regular el tamaño original de estos puntos desde el panel de preferencias de la herramienta (recuerda, doble click sobre el icono del lápiz, o Ctrl+Mayús+P, y busca el lápiz en el desplegable de herramientas). Por defecto, el Tamaño del punto de Ctrl+Click es de Tres veces el ancho del trazo actual.
Acabamos con el resumen final de la herramienta:
 Lápiz
LápizEl lápiz sirve para realizar trazados facilmente, ya sean rectos o curvos, puntos, o líneas Spiro. Su falta de control en cuanto a nodos se suple con creces con su capacidad de dibujar trayectos rápidamente.
Click en dos puntos distintos sin conexiones:
Crea una linea recta simple. se puede ajustar el ángulo de la linea en pasos de 15º si después del primer click pulsamos la tecla Ctrl.
Click sobre la caja de conexión
de un trazo previamente seleccionado:
Continúa el trazo anterior desde ese punto.
Pinchar y arrastrar:
Dibuja un trazo a mano alzada
Pintar con Mayúsculas pulsado:
Si había un trazo seleccionado, combina el trazo nuevo con el anterior.
Además desactiva temporalmente el ajuste a nodos, rejillas y guías.
Pintar con Alt pulsado:
Activa el modo boceto. Mientras la tecla permanezca pulsada, el programa genera un trayecto que es la media de los que se van pintando.
Hacer Click con Ctrl pulsado:
Genera "puntos" (elipses) de un tamaño relativo al tamaño del trazo y ajustable desde las preferencias.
Hacer Click con Ctrl+Alt pulsado:
Crea un punto de tamaño aleatorio, con una variación aproximada del +-50%
Hacer Click con Ctrl+Mayús. pulsado:
Genera un punto el doble de grande.
Hacer Click con Ctrl+Alt+Mayús. pulsado:
Genera un punto aleatorio el doble de grande.




Eres un hacha! Felicidades por este pedazo de blog!;)
ResponderEliminargrasias grasias, da gusto que le suban a uno el ego :D
ResponderEliminarPues luego de años y años de usar illustrator y pese a que de a poco le voy pillando el truco al inkscape, hay muchas cosas con las que aún voy perdido, y hasta dar con éste espacio no había podido encontrar un sitio donde explicaran las cosas con tanto detalle, sin irse por las ramas ni quedarse en una mera explicación básica para principiantes. Realmente muy consiso y completo a la vez. Mil gracias.
ResponderEliminargracias por pasar! me alegra que sirva de ayuda ^^ cualquier día de estos me animo a seguir con la introducción a inkscape con videotutoriales... ahí tengo dos posts en borrador xD
ResponderEliminar