Hasta un hexadecágono, podríamos ir trazando lineas una a una sin liarnos mucho desde cada vértice, pero ¿qué pasa si queremos hacer un triconta...kai...te... este... un polígono de 32 lados ¬¬, o de 64? (aprender programación te cambia la vida hasta para contar...) Es probable que cuando lleves cinco o seis vértices a mano alzada pierdas la perspectiva, si no se te han escapado lineas ya. La solución para crear rápidamente y sin errores estas figuras pasa por darse cuenta de que una y otra vez, repetimos la misma operación en cada uno de los vértices. Eso, y que estamos hablando de polígonos regulares, en los que cada vertice es equidistante del centro, y entre si mismos... Y por supuesto ayuda conocer las capacidades de Inkscape. Una vez que empezamos a darnos cuenta de las relaciones, podemos hacer algo como esto:
Paso uno: Base
Abrimos Inkscape, y dibujamos nuestro polígono regular de 32 esquinas. La herramienta de polígonos y estrellas nos permite hacerlo sin calentarnos la cabeza. El centro de la figura simplemente será desde donde pinchamos para arrastrar el ratón. Si eres increíblemente perfeccionista, puedes hacerlo mientras pulsas la tecla CTRL, forzando la figura a tener un angulo fijo (ángulo de ajuste rotacional, que lo llaman los creadores) e ir girando el poligono hasta que los vertices coincidan con alguna base horizontal o vertical. Aunque por defecto el radio de giro es de 15º, puedes modificarlo en las preferencias generales de inkscape>>pasos.
La combinación de colores no es relevante en este caso, aunque he escogido el amarillo canario para que nos achicharremos los ojos viendo claramente el polígono. Para continuar trabajando, yo voy a colocar un rectangulo gris, debajo, para no perderme con el contraste, y tu y yo vamos a dejar el objeto sin trazo, ya que lo único que logrará es marearnos.
Consejo del día 1:
Doy por sentado que conoces las formas de eliminar el (color del) trazo, porque podría explicarte que, con el objeto seleccionado, si pinchas en la paleta de colores de abajo, sobre la crucecita roja del principio, con la tecla mayúsculas pulsada, ya no verás el trazo (si pinchas directamente lo que desaparece es el relleno). También podría explicarte que en la esquina inferior izquierda, donde pone relleno y trazo, si pinchas sobre la región de colores de relleno y trazo, se te abrirá el panel de relleno y borde. Ese mismo que puedes abrir desde la barra de comandos (ya sea arriba o a la derecha, depende de como tengas configuradas las barras), al lado de la T negra y grande del texto, o simplemente pulsando Ctrl+Mayusculas+F. Pero no lo voy a hacer, porque estoy seguro de que todo eso ya lo sabías.
Paso dos: Uniones
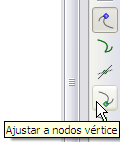
 Vamos a facilitarnos el trabajo de unir los nodos, pinchando el botón de ajustar a nodos vértice de la barra de controles de ajuste. Ahora simplemente debemos utilizar la herramienta de lapiz, que se autoajustará a cada nodo vértice al acércanos a ellos, y trazar una linea desde, por ejemplo, el nodo superior, hasta cada uno de los demás nodos.
Vamos a facilitarnos el trabajo de unir los nodos, pinchando el botón de ajustar a nodos vértice de la barra de controles de ajuste. Ahora simplemente debemos utilizar la herramienta de lapiz, que se autoajustará a cada nodo vértice al acércanos a ellos, y trazar una linea desde, por ejemplo, el nodo superior, hasta cada uno de los demás nodos. Forma rápida de trazar una única linea recta: con el lápiz. 
Haz click en el punto de origen, y click en el punto de destino. No traces la linea con el botón del ratón pulsado, si no quieres un surco lleno de nodos.
Si tienes que trazar solo una linea recta, usa esta opción.
Formas lentas de trazar lineas rectas solitarias: con el tiralíneas. (herramienta de curvas y lineas beizer)
(herramienta de curvas y lineas beizer)
Método 1) haz exactamente lo mismo, click en punto de origen y click en punto de destino, y luego pulsa enter para finalizar el trayecto...
Método 2) antes de hacer los pasos anteriores, te aseguras de que pulsaste el botón de modo, sucesión de segmentos rectos en la barra de opciones de la herramienta. Con eso no hay forma humana de que al arrastrar al picar se te doble la linea.
Usa este sistema cuando quieras trazar, por ejemplo, lineas quebradas.

Haz click en el punto de origen, y click en el punto de destino. No traces la linea con el botón del ratón pulsado, si no quieres un surco lleno de nodos.
Si tienes que trazar solo una linea recta, usa esta opción.
Formas lentas de trazar lineas rectas solitarias: con el tiralíneas.
 (herramienta de curvas y lineas beizer)
(herramienta de curvas y lineas beizer)Método 1) haz exactamente lo mismo, click en punto de origen y click en punto de destino, y luego pulsa enter para finalizar el trayecto...
Método 2) antes de hacer los pasos anteriores, te aseguras de que pulsaste el botón de modo, sucesión de segmentos rectos en la barra de opciones de la herramienta. Con eso no hay forma humana de que al arrastrar al picar se te doble la linea.
Usa este sistema cuando quieras trazar, por ejemplo, lineas quebradas.
Una vez trazadas todas las conexiones hacia el vértice superior, la parte más laboriosa, nuestro trabajo está casi acabado. Vamos a seleccionar todas las lineas y a agruparlas. La forma más rápida de hacer esto es seleccionar todos los objetos del documento (algo que podrías hacer pulsando el icono de seleccionar todo desde la barra de opciones de la herramienta de selección, abriendo el menú de Edición>> Seleccionar todo, o simplemente pulsando Ctrl+A) y de-seleccionando el polígono que tenemos de muestra (con la tecla Mayúsculas pulsada, haz click sobre el polígono en una zona donde no estén las lineas). Agrupa las lineas seleccionadas con Ctrl+G, o desde el menú de Objeto>>Agrupar, o desde el icono de agrupar los objetos seleccionados en la barra de comandos. En mi caso he aprovechado para reducir el trazo de todas las lineas a la vez a 1 pixel antes de agrupar. Fundamentalmente, porque cuanto más gruesa sea la linea, mas negro se va a quedar el dibujo.
Paso tres: Duplicados
Te voy a ahorrar el paso de agarrar la calculadora (o abrirla en el pc, si no tienes ganas de buscar la que te regalaron cuando peque) y dividir los 360º de cualquier circunferencia entre el numero de lados del polígono, solo por esta vez: 360/32=11,25. El fascinante mundo de las matemáticas, aplicado al diseño.
En nuestro polígono, cada vértice se encuentra a 11,25º del siguiente. Así que el gran secreto de todo este intrincado dibujo consiste en girar copias de nuestro grupo de lineas en pasos de 11,25º. Podrías cambiar las preferencias de Inkscape para hacerlo manualmente, pero hay (sorpresa) una forma mucho más rápida, y mucho más precisa: el panel de transformar (ese gran desconocido, como el panel de programas de la lavadora...)
Si abres el panel de transformar (Ctrl+Mayúsculas+M, o desde el menú Objeto>>Transformar) encontrarás rápidamente la pestaña de ROTAR, justo en el centro. Introduce el angulo de rotación que tenemos calculado, y asegúrate de que estás poniendo una coma y no un punto (malditos teclados numericos...), principalmente porque solo acepta comas como separador. Es realmente divertido ir rotando 1125º cada vez, pero no es nuestro objetivo marearnos. No le des todavía al botón de aplicar.
Vuelve al diseño, y selecciona el grupo de lineas. duplica (CTRL+D, o Edición>>Duplicar) y ahora sí, pulsa el botón de aplicar en la ventana de transformar.
Solo te queda hacer esto 30 veces más. Y puesto que el botón de aplicar se ha quedado seleccionado, y puedes seguir clonando el objeto sin cambiar a la ventana de dibujo, si utilizas los atajos de teclado (CTRL+D, ENTER, CTRL+D, ENTER, CTRL+D, ENTER) tardas más o menos... 1 minuto en completar la figura, y eso haciéndolo despacio.
Como colofón final, vamos a quitar los (en mi caso) dos objetos que tenemos al fondo: el rectangulo que utilicé como elemento de contraste es fácil de seleccionar y borrar, pero el polígono puede ser más difícil, si no recuerdas que utilizando la tecla TAB seleccionas uno por uno todos los objetos del documento de forma sucesiva, desde abajo. Y qué objeto está en la parte más baja? exacto, el polígono amarillo limón. Así que simplemente pulsamos TAB, y eliminamos.
O lo dejamos, que después de todo, no queda tan mal... A mi me recuerda a los mantelitos de nuestras abuelas.
Cual capítulo de bricomanía, vamos a repasar lo que hicimos en el tutorial de hoy:
En primer lugar hemos dibujado un polígono regular de X lados.
Hemos activado la opcíon de ajustar a nodos vértice, y hemos utilizado el lápiz para conectar uno de los vértices con todos y cada uno de sus vecinos. Hemos agrupado las lineas para que sea más facil manejarnos con ellas.
Hemos calculado el angulo de rotación dividiendo 360º entre el numero de lados del poligono, y hemos utilizado este indice para girar los duplicados del grupo original, hasta completar todos los vertices.
Fácil verdad? Y la de tiempo que nos hemos ahorrado...
A partir de aquí, te recomiendo y animo a que experimentes usando formas geométricas dentro del polígono, o que elimines alguna de las conexiones, por ejemplo las centrales. En ese caso, tendrás que asegurarte de que el centro de rotación del grupo coincide con el centro del polígono en cada duplicado. Piensa siempre por qué, experimenta y busca nuevas formas de hacer las cosas. Lo más tonto puede convertirse en lo mas sorprendente...









Vecino, una pregunta, cómo consigues hacer líneas rectas con el lápiz, porque yo lo intento pero a mi me salen como a mano alzada. Saludos
ResponderEliminarhaz click en el punto de origen, y click en el punto de destino. No traces la linea con el botón del ratón pulsado, que a mi me pasaba también :P
ResponderEliminarEsa es la forma rápida de hacer lineas rectas. Como curiosidad, tienes también las opciones B1 y B2, con el tiralíneas (herramienta de curvas y lineas beizer), solo aptas para gente que disfruta complicándose la vida:
b1) haces exactamente lo mismo, click en punto de origen y click en punto de destino, y luego tienes que pulsar enter para finalizar el trayecto...
b2) antes de hacer el paso b1, te aseguras de que pulsaste el botón de modo, sucesión de segmentos rectos en la barra de opciones de la herramienta. Con eso no hay forma humana de que al arrastrar al picar se te doble la linea.
O sea que llevo más de medio año haciendo el memo con la herramienta de beizer?jejeje. Si es que.... Porque estas cosas no las pondran claras!:) Muchísimas gracias!:)
ResponderEliminarA mandar, pa eso estamos ^^
ResponderEliminarmuchas gracias por el aporte y por las explicaciones precisas de los pasos. Estoy aprendiendo inkscape y con artículos como este creo va a ser muy rápido el aprendizaje.
ResponderEliminarMe alegra que te resulte útil, y gracias a ti por pasarte por el blog! aprovecharé para retocar el articulo, metiendo el tip de las lineas con el lápiz.
ResponderEliminarLo has querido explicar tan bien que no has explicado nada, al menos para que yo te entienda. Lo siento amigo pero conmigo has fracasado.
ResponderEliminar